J’aime bien apprendre des choses. J’aime encore plus apprendre des choses toute seule sur mon ordinateur, bien installée dans mon canapé. J’ai toujours sauté sur les sites comme Duolingo et Coursera, j’ai beaucoup augmenté mon vocabulaire anglais grâce à Memrise et j’avais essayé CodeCademy l’an dernier pour apprendre le JavaScript ? je suis fermement convaincue qu’en 2014, notre LV2 devrait être un langage de programmation.
CodeCademy fonctionne par petits exercices pour apprendre le javascript, qui peu à peu vous amènent à « construire » des choses avec votre code. En avançant, on débloque des niveaux et des badges, ce qui m’avait toujours manqué depuis l’époque bénie d’Adi.
J’avais arrêté CodeCademy parce que… hum, vous avez sans doute déjà vécu ça : un mélange de « j’ai autre chose à faire » et de « ma motivation s’est réduite à peau de chagrin ». Comme moi, de nombreuses personnes l’ont essayé et laissé tomber.
L’un d’entre eux a pour colocataire un game designer. Lorsque son ami lui dit qu’il s’était ennuyé avec CodeCademy, ce dernier décide de créer un site plus ludique pour apprendre à coder. Son postulat : pour apprendre à développer, « vous n’avez pas besoin de cours. Vous avez besoin d’écrire beaucoup de code et de vous amuser en le faisant ».
Avec quelques complices, il a donc tenté de créer un site amusant pour apprendre le code. « Pas amusant comme « génial un badge », amusant comme NAN MAMAN JE DOIS FINIR MON NIVEAU ! ».
La bêta de CodeCombat a donc été lancée en octobre 2013. Est-ce qu’ils ont réussi à en faire un jeu amusant et efficace ? Testons-le.
Apprendre le JavaScript : « Trop facile ! »
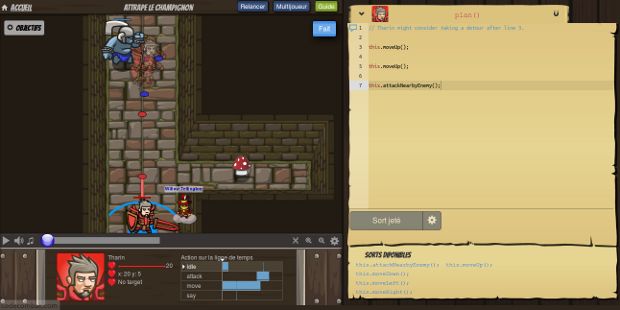
Une fois que vous êtes inscrit-e-s et que vous cliquez sur « jouer », CodeCombat se présente comme un jeu vidéo médiéval-fantastique ? bon, c’est pas encore Skyrim hein. Vous incarnez un magicien et vous avez des petites quêtes à faire, mais au lieu de lancer des sorts directement sur les ennemis, votre magie va vous servir à contrôler vos alliés. Et votre magie… c’est du JavaScript.

En bas, une barre vous indique les sorts disponibles. Ce que vous devez faire est clair. Trop facile ! Il suffit de bien faire attention à la syntaxe de son code ? par exemple ne pas oublier le point-virgule à la fin de chaque ligne, sinon votre commande ne marche pas et vous mourez. Heureusement vous pouvez recommencer autant de fois que vous voulez.
Toujours trop fac… hey mais pourquoi ça ne marche pas ? Mon personnage est mort alors que ma syntaxe est impeccable. Je n’ai pas jeté le bon sort ? Mon personnage est re-mort. Je ne comprends pas. Mon personnage est re-re-mort.
Ma patience ? équivalente à celle d’un bigorneau, mais un bigorneau très impatient ? arrive à son terme. Heureusement, dans la barre du haut, un bouton vert « guide » m’explique la stratégie, et même un peu de théorie sur les éléments de JavaScript que je suis en train d’utiliser.
Passons à l’étape supérieure
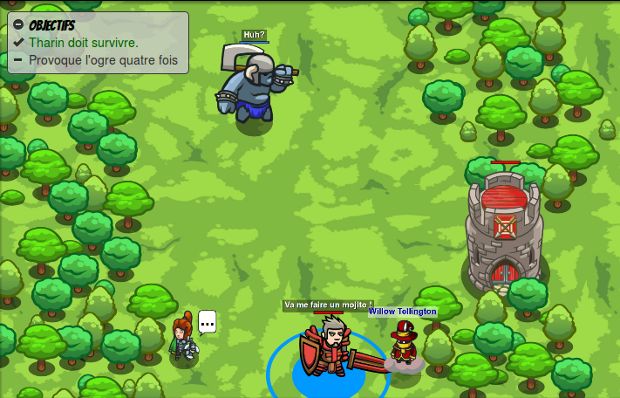
Déjà fini ? Certes, le tutoriel est court, mais le jeu est assez addictif malgré son apparente simplicité. J’ai tapé des dizaines voire des centaines de lignes de code et je suis maintenant capable de dire « va me faire un mojito » à un ogre (par contre je n’ai pas encore réussi à le faire obéir).

Avec le tutoriel, j’ai eu la base de la base. Pour apprendre vraiment « les bases » du JavaScript (les conditions « if… else », les variables, les fonctions) je vais devoir m’aventurer dans les niveaux supérieurs.
Pas de grande différence entre la campagne du débutant et les niveaux plus difficiles : on commence souvent par nous montrer quoi faire (sinon il y a toujours le bouton « guide ») et on apprend grâce aux vertus de l’imitation. Ça y est, je connais à nouveau toute la syntaxe que j’avais oubliée depuis mon abandon de CodeCademy !
Si vous n’en avez pas assez, il existe aussi des niveaux créés par les internautes et surtout, dès que vous vous sentez prêt-e-s, le mode multijoueurs ! Pour ce dernier, mieux vaut avoir déjà quelques réflexes ? moi je ferais mieux de m’entraîner encore sur des niveaux classiques…
Les avantages de CodeCombat pour apprendre le JavaScript…
- Les créateurs de CodeCombat ont raison lorsqu’ils disent qu’on n’a pas besoin de leçons théoriques : l’imitation et la répétition fonctionnent très bien.
- Je ne dirais pas que j’ai sauté des repas et passé des nuits blanches pour jouer à ce jeu, mais il a quand même un petit potentiel addictif.
- Tout l’emballage (graphismes, musique, histoire…) ajoute un côté fun ? même si, répétons-le, on est loin de Skyrim.
… Et les inconvénients
- D’accord, je connais toute la syntaxe et je devrais facilement pouvoir mettre mes connaissances en application… mais une fois hors du champ de bataille, je suis un peu perdue (peut-être en profiter pour refaire un tour sur CodeCademy, avec une motivation renouvelée grâce à mes progrès ?).
- Le site a commencé à être traduit. Commencé. Beaucoup de parties restent encore en anglais (cela dit ce n’est pas du Shakespeare).
- C’est si lent. Sur mon ordinateur en tous cas, qui n’est pas une foudre de guerre, le JavaScript fait planter régulièrement mon navigateur. Si j’avais pris un livre pour patienter pendant les chargements j’aurais sans doute lu au moins cent pages (en tout, pas à chaque fois, heureusement).
Alors, tenté-e-s par CodeCombat ? Apprendre le JavaScript en jouant, vous pensez que c’est l’avenir ?
Pour témoigner sur Madmoizelle, écrivez-nous à :
jaifaitca@madmoizelle.com
On a hâte de vous lire !
Écoutez l’Apéro des Daronnes, l’émission de Madmoizelle qui veut faire tomber les tabous autour de la parentalité.






![Copie de [Image de une] Horizontale – 2024-05-22T164945.311 Copie de [Image de une] Horizontale – 2024-05-22T164945.311](https://c0.lestechnophiles.com/www.madmoizelle.com/wp-content/uploads/2024/05/copie-de-image-de-une-horizontale-2024-05-22t164945311-768x432.jpg?resize=300,350&key=638f1da8)


![Copie de [Image de une] Horizontale – 2024-11-28T150710.132 Copie de [Image de une] Horizontale – 2024-11-28T150710.132](https://c0.lestechnophiles.com/www.madmoizelle.com/wp-content/uploads/2024/11/copie-de-image-de-une-horizontale-2024-11-28t150710132-768x432.jpg?resize=300,350&key=0dbf06ef)

![[Image de une] Horizontale (26) [Image de une] Horizontale (26)](https://c0.lestechnophiles.com/www.madmoizelle.com/wp-content/uploads/2024/11/image-de-une-horizontale-26-768x432.jpg?resize=300,350&key=3f4065eb)
![Copie de [Image de une] Horizontale – 2024-11-15T163147.788 Copie de [Image de une] Horizontale – 2024-11-15T163147.788](https://c0.lestechnophiles.com/www.madmoizelle.com/wp-content/uploads/2024/11/copie-de-image-de-une-horizontale-2024-11-15t163147788-768x432.jpg?resize=300,350&key=c0e2a724)
![[Image de une] Horizontale (24) [Image de une] Horizontale (24)](https://c0.lestechnophiles.com/www.madmoizelle.com/wp-content/uploads/2024/10/image-de-une-horizontale-24-768x432.jpg?resize=300,350&key=bd0cfdc3)
![Copie de [Image de une] Horizontale – 2024-10-16T173042.478 Copie de [Image de une] Horizontale – 2024-10-16T173042.478](https://c0.lestechnophiles.com/www.madmoizelle.com/wp-content/uploads/2024/10/copie-de-image-de-une-horizontale-2024-10-16t173042478-768x432.jpg?resize=300,350&key=e6ae1102)









![Copie de [Image de une] Horizontale (84) Copie de [Image de une] Horizontale (84)](https://c0.lestechnophiles.com/www.madmoizelle.com/wp-content/uploads/2023/12/copie-de-image-de-une-horizontale-84-768x432.jpg?resize=300,350&key=30319f9e)











Les Commentaires
J'aime beaucoup voir ce genre de jeux qui permet d'apprendre de manière ludique